響應式網頁設計(Responsive Web Design, RWD)又稱為自適應網頁設計、適應性網頁、回應式網頁設計,是設計網站時採用CSS3,以百分比的方式以及彈性的畫面設計,在不同解析度下改變網頁頁面的佈局排版,讓不同的設備都可以正常瀏覽同一網站,提供最佳的視覺體驗。
一般的手機版網站設計都是與電腦上的網站區隔開來另外再製作,若是舊網站只作手機版,而沒有整個重新製作,就會導致管理者若要更新網頁內容時就必須要更新兩次,尤其是網站沒有後台管理系統又委託給不同設計公司作電腦版跟手機版網站時,資料修更新就更麻煩了。

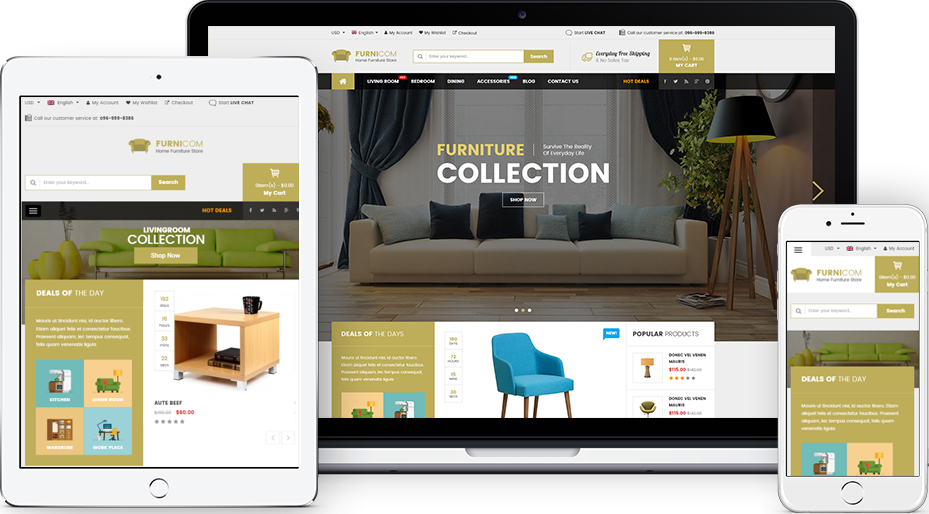
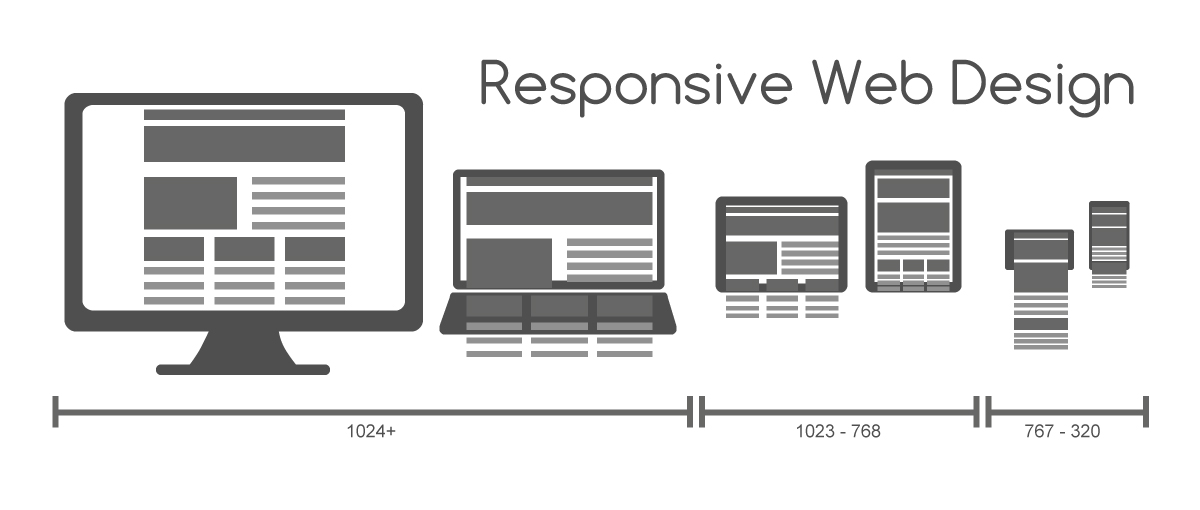
使用Responsive Web Design模式所設計出來的網站,在相同的網址、相同的網站內容,當使用不同型號的電腦、手機以及平版瀏覽時,跨裝置網站的設計可讓網站內容適應不同解析度裝置,自動排序成舒適觀看的大小及版面,簡單的說,讓網頁中的文字以及圖片甚至是網站的特殊效果,自動適應使用者正在瀏覽的螢幕大小,例如:

• 螢幕解析度的寬度在1024像素以上時,傳回的網頁會顯示網站最完整的資訊。
• 螢幕解析度的寬度在700像素以下時, banner會自動縮排,橫式導覽列改成下拉式選單。
• 螢幕解析度的寬度在400像素以下時,版型會顯示全為直條狀,便於手機向下捲動閱讀。
同一個網站就有各種不同的版面呈現,顯示的字級大小也不同,讓使用者易於瀏覽,同時也減少其在行動裝置上閱讀時的縮放、移動動作。
由於這種技術是以各種不同大小的版面去呈現同樣的內容來源,響應式網站在設計編排時須經過適當的資訊取捨,這需要由經驗豐富的專業人員來規劃設計。這種設計,不單單只是程式代碼的配合而己,整體網頁在架構及設計上,一開始就要導入響應式網頁設計的概念,在響應式網頁設計概念的引導下,網頁設計框架必需框架簡潔俐落,訊息清晰易讀,搭配優美的圖片,採用 Html 5 特效動畫設計,讓整體網頁整體設計可以正確無誤的傳達品牌形象及企業訊息給使用者,達到響應式網站的目的。
目前行動手持裝置(智能手機)的數量,己經正式超越了PC,這是行動網路搭配行動裝置的普及性時代,使用者的上網習慣大幅改變,企業需因應時代的變遷,失去便利性即是失去競爭力;任何網站在行動裝置瀏覽的便利性以及呈現的效果,必定是每個企業品牌的重要工作!使用者介面設計與實用性具有高度的關連性;圖像化的介面取代繁複的文字說明,促使資訊溝通更加暢行無阻。如何在競爭中透過視覺傳達來吸引消費者的目光,網站介面扮演關鍵的角色,而網站的動線規劃及內容是否符合消費族群的需要也成為另一大重點。 GoGo Eshop能協助企業創造兼具搜尋引擎友好與美觀的網頁設計,能更有效的引導使用者進入目標頁面,完美的達成網站任務。


Login and Registration Form