如果您在基於 Shopify 的網上商店中遇到技術問題,這些問題通常源於配置錯誤。本文闡述了常見的 Shopify 問題,並提供了我們經驗豐富的電子商務專家的見解。
高級 Shopify 開發人員對常見問題和解決方案的見解
Q1:Shopify 結帳是否有問題?
A1:在 Shopify 中,結帳是靜態的,只能以非常特定的方式進行修改。但是,有各種可用的應用程式可讓您一般修改靜態結帳。例如,Zipify 或 Upsell Plus 等應用程式可讓您直接在結帳中新增加售/預售。事實上,如果設定得當,其中許多應用程式可以為現有購物車增加額外價值,並有助於增加平均購買金額。此外,結帳時還可以應用一些擴充功能,例如橫幅、根據所選金額/購買產品提供的禮物、額外折扣以及其他店主可以想像的優惠。
Q2:您認為Shopify平台配置器本身有哪些Bug與問題?
A2:在結帳過程中我沒有足夠的視覺化編輯功能,Shopify Plus 計畫部分解決了這個問題,但它仍然相當昂貴。 Shopify 主題設定通常非常靈活。然而,該平台上存在有關應用程式開發的問題,儘管最新的 Shopify 狀態變更測試相當棘手。不過,這有點技術性。令人非常沮喪的是,當一個用於開發的商店由於某種原因(例如測試應用程式本身)被標記為不可轉讓(無法上線)時,它不能再次被標記為正常,即使原因是解決了不可轉讓性問題。
Q3:在伺服器負載較重期間(例如黑色星期五),網站是否有可能被封鎖?
A3:網站在大量黑色星期五/網路星期一銷售中倖存下來,沒有任何停機時間。我認為伺服器對此很靈活,並且負載平衡器似乎在 Shopify 方面表現得很好。連線穩定,結帳過程始終正確。唯一可能出現問題的是一些可能安裝的應用程序,但這是應用程式開發人員的問題。然而,這只是一種可能性。我個人從未註意到此類問題。
Q4:Shopify 與第三方整合(例如 CRM 或 ERP 系統)有哪些潛在問題?
A4:與其他平台整合可能會遇到問題,特別是當這些平台開發的應用程式與資料模式不太一致時。就我個人而言,我在使用其他 CRM 系統時遇到一些挑戰,例如資料流不正確或用於各種目的的資料不足。不過,如果CRM或平台提供API,讓您可以根據需要開發自己的應用程式來管理數據,這些問題就可以輕鬆解決。例如,Shopify 提供全面的 Webhook 集來監控產品、訂單、追蹤、客戶和商店狀態的變化,確保無縫同步。
Shopify 問題 #1:電子商店錯過了 75% 的搜尋流量
Shopify 毫無疑問是全球電子商務的第一選擇。電子商務平台為數位零售企業所有者帶來的好處:
- 電商平台整體市佔率26%
- Shopify 上超過 400 萬個網站
- 實惠的定價計劃
- 無程式碼網站建置者
但是……這個不完美的世界總有一個但是。
然而,99% 的 Shopify 網上商店由於網站所有者或開發人員在發布階段犯下的錯誤而錯過了 3/4 的搜尋流量。聽起來不太可能?我們會用證據來論證它。
所有搜尋查詢的 80% 是具有第二級及更高詳細程度的查詢。我們現在列舉Shopify 的典型 SEO 問題的範例:
第一級:男士T卹(性別)
第二級:
- 男士印花T 卹(風格、性別)
- 男士 XL T 卹(尺寸、性別)
- 男款 白色T 卹(顏色、性別)
第三級:男士紅色 V 領T 卹(顏色、領口類型、性別)
對於用戶來說,這樣的查詢是必不可少的並且非常有幫助,因為它們向搜尋引擎傳達了用戶的具體需求(「男士紅色 V領T卹」),從而節省了用戶的瀏覽時間。搜尋引擎(例如 Google、Bing)「理解」這一點(「男士紅色 V 領T 卹」)並顯示與使用者查詢最匹配的結果。這樣,用戶可以快速獲得最相關的資訊。

雖然存在許多挑戰,但對於網上商店所有者(尤其是小型商店)來說,此類查詢提供了快速進入 Google 前 10 名位置的機會。為什麼?
「Allintitle:」是一個 Google 命令,顯示您將在搜尋特定查詢時競爭的頁面數。
總結一下,如何克服 Shopify 錯誤並稱霸搜尋引擎:
查詢越具體,搜尋結果的競爭就越低,因為許多網站存在技術問題,導致它們無法出現在搜尋結果頁面上。對於包含一個或多個規範的查詢尤其如此。前任。 (男款紅色 V 領 T 卹)。
“ ↓ 競爭 = 更快進入 TOP 10 = ↑ 流量 = ↑ 銷量 ”
Shopify 問題 #2:您不知道客戶如何搜索,導致大量 Shopify SEO 問題
為了強調 Shopify 與 SEO 相關的錯誤,我們分析了相同的查詢:“red v-neck tshirt for men”。此查詢的頻率較低(在英國為 50-120),但競爭也非常低(4/100)。此類搜尋查詢有數百萬條,這使得網上商店能夠快速到達 Google TOP-10,從而透過搜尋吸引流量和銷售。
此錯誤會影響所有網上商店,而不僅僅是 Shopify 網上商店所有者。厭倦了被淹沒在搜尋結果中嗎?店鋪優化過程中面臨數十個挑戰?
大多數 SEO 問題的解決方案:
您需要為 SEO 創建適當的網上商店結構,以使您的網站對於不同的詳細搜尋查詢可見。逐步指南:
- 1). 收集並分析搜尋查詢(我們研究用戶如何搜尋您的產品)——關鍵字研究工具:Ahrefs、Se Ranking 及 Ubersuggest。
- 2). 創建相關頁面的結構,同時遵循層級結構(類別、子類別)——網站架構工具:Miro、Draw.io。
- 3). 正確實施網上商店結構的技術實作
Shopify 問題 #3:Shopify 中的集合結構與設定問題
Google 不會在您的網站上顯示“紅色男士 T 卹”,除非您有專門針對男士紅色 T恤的特定頁面。在這種情況下,包含所有男士 T恤的類別(系列)與搜尋引擎無關。
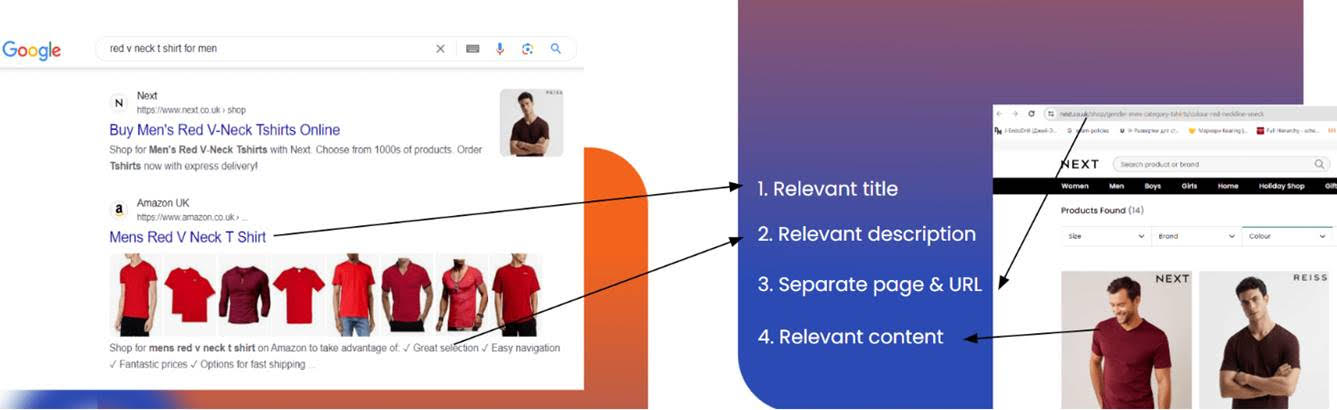
如何解決 Shopify 的這個問題?您的網站需要一個單獨的頁面(SubCollection),其中包含:
- 1). 相關頁面標題
- 2). 相關說明
- 3). 相關標題 <h1>
- 4). 相關產品與內容(包括SEO內容、常見問題、評論)
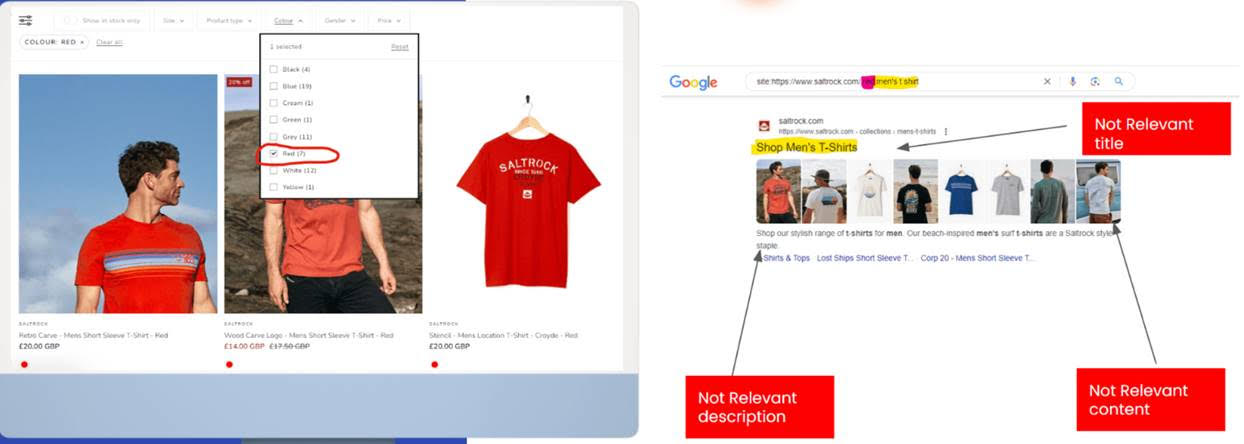
考慮此類 Shopify 問題的範例:https://www.****rock.com/ 。網站有一個類別(在 Shopify 中也稱為「collection」): /collections/mens-t-shirts包含所有男士 T 卹。
該系列包括 7 件紅色T 卹,可以進行相應的過濾。但在我們的例子中,該網站不會出現特定搜尋「紅色男士 T 卹」。為什麼?由於 Shopify 的一個常見錯誤 - 網站沒有子集合。在本例中,有一個單獨的頁面,其中包含「紅色男士 T 卹」。
像「red」這樣的過濾器會產生動態頁面(URL /collections/mens-t-shirts?filter.v.option.colour=Red),這些頁面不會被搜尋引擎作為單獨的頁面索引。

而且很容易檢查。
{site: URL keywords}」是一個 Google 運算符,用於顯示與特定搜尋查詢最相關的頁面。
網址:https://www.****rock.com/紅色 男士 T 卹
在我們的例子中,當輸入搜尋查詢「紅色男士 T 卹」時,網站沒有相關頁面。結果,Google 會顯示一個包含所有可用 T恤的集合。這是基於 Shopify 的網站面臨的常見挑戰之一,因此讓我們分析另一個網站以涵蓋此問題的各個方面。
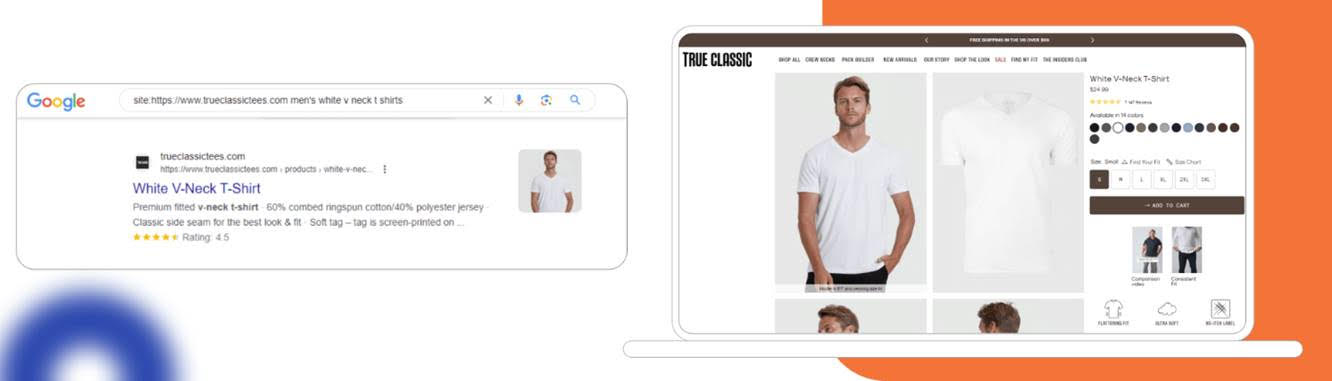
再舉一個清晰的例子:搜尋查詢「男士白色 V 領 T 卹」和網站:https://www.********sictees.com 。
該網站有一個單獨的頁面用於此查詢:
✔ 相關標題
✔ 相關說明
✔ 相關內容
但!這是產品頁面,而不是類別(集合):https://www.********ctees.com/en-gb /products/ white-v-neck-tee
搜尋引擎提供了各種搜尋結果供我們選擇。當用戶搜尋「男士白色 V 領 T 卹」並導航到任何頁面時,他們希望看到多個選項,而不僅僅是一件 T 卹。僅包含一種產品的頁面可能會出現較高的跳出率,因為它與使用者的意圖不符。因此,顯示產品類別(集合)而不是單一產品至關重要。

我們現在提供一些方法來克服這些 Shopify 錯誤並增強您的知名度:
解決方案 #1 – 初學者的選擇:Sub Collections
透過Navigation (menu))建立Sub-Collections可以解決所有問題。Shopify Sub Collections是在特定條件下包含部分商品的集合。
解決方案 #2 – 專家級選項:SEO Filters
SEO Filters被廣泛用於正確建立網上商店的結構。這些Filters可以根據特定參數(分類器)為過濾後的產品產生單獨的頁面。然後,這些頁面在特定類別內相互連結。
每個頁面都有自己獨特的 URL、元資料和內容。搜尋引擎單獨索引這些頁面。
解決方案 #3 – 用正確的方法解決所有問題
準備好一起探索解決方案並忘記此類 Shopify 問題和搜尋可見性問題了嗎?
- 搜尋查詢的收集和分析(我們調查使用者如何搜尋您的產品)。
- 建立相關頁面的結構,同時遵循層次結構(category, subcategory)
- 為 Shopify 網上商店實施正確的結構
Shopify 問題 #4:Shopify 商店的網站速度和效能問題
網站載入速度是 Google 的排名因素之一(廣泛稱為 Google PageRank)。 Google 發現,隨著頁面載入時間從 1 秒縮短到 3 秒,跳出的機率增加了 32%。從 1 秒到 5 秒,反彈的機率增加了 90%。根據最近的一項研究,Shopify 的網站速度優化問題(即使頁面載入時間延遲一秒鐘)也會影響使用者體驗:
- 頁面瀏覽量減少 11%
- 客戶滿意度下降 16%
- 轉化損失 7%
電子商務巨頭如何應對 Shopify 的這些錯誤?
WalMart的頁面速度每提高 1 秒,轉換率就會增加 2%。WalMart報告稱,網站速度每提高 100 毫秒,收入就會增加 1%。
讓我們回到範例的問題:首次內容繪製 (FCP) = 4.5秒。首次內容繪製 (FCP) 指標追蹤從使用者首次造訪頁面到任何內容出現在螢幕上所花費的時間。意思是,當內容完全加載並顯示在頁面上時。
“ ↑FCP = ↑跳出率(退出率)= ↓銷售額 ”
Google Analytics、Google Tag Manager、Hotjar 和 HubSpot 等分析腳本正在扼殺「First Contentful Paint」。但為什麼會發生這種情況,我們要如何克服這些挑戰呢?在載入頁面內容之前,瀏覽器會執行分析腳本(位於 3d 方伺服器上)。為什麼它發生在內容載入之前?因為腳本被放置在頁面的頂部(head)。
應對網站速度低的挑戰的主要解決方案:
- 延遲(或在第一個操作之後)載入 3d 方 JavaScript。
針對 Shopify 網站速度問題的其他選項:
- 自訂主題(基於 JavaScript 的腳本的非同步、延遲屬性)。
注意圖像延遲載入並優化圖像大小。
一些好的工具是:
- Loadify:預載器和 SEO 速度
- Crush:速度和影像優化器
- Tiny SEO 圖像優化,速度提升
Shopify 問題 #5:結構化資料導致 SEO 問題
在我們深入研究這些挑戰的細節之前,這裡有一些一般性資訊:
結構化資料(也稱為架構標記)是一段程式碼,可幫助搜尋引擎更好地理解頁面的內容。
我們的下一個例子是https://********clothing.com/
Shopify 錯誤:未配置結構化資料。
- 產品片段
- 商家列表
添加結構化資料可以使搜尋結果對用戶更具吸引力,並可能鼓勵他們與您的網站進行更多交互,稱為豐富的結果。
以下是一些熱門網站的案例研究,這些網站已為其網站實施了結構化數據,以克服這些常見的 Shopify 錯誤及其導致的問題:
- Rotten Tomatoes將結構化資料添加到 100,000 個不同的頁面中,結果發現,與沒有結構化資料的頁面相比,使用結構化資料增強的頁面的點擊率提高了 25%。
- The Food Network已將 80% 的頁面轉換為啟用搜尋功能,訪問量增加了 35%。
- Nestlé測量到在搜尋中顯示為豐富結果的頁面的點擊率比非豐富結果頁面高 82%。
我們的專家提供的解決方案:
- 安裝像 TinyIMG 這樣的 Shopify 應用程式,並利用結構化數據功能來解決您的 Shopify 網店在結構化數據方面的問題。這些應用程式旨在簡化在 Shopify 商店上實施結構化數據的過程,讓您的網站更容易進行搜尋引擎優化。
- 手動添加結構化數據標記(schema markup)。雖然這種方法需要更多的努力和技術專業知識,但它可以提供更大的自訂空間和對網站結構化數據的控制。通過手動添加結構化數據標記,您可以根據您的具體產品和服務來調整提供給搜尋引擎的信息,從而解決許多 SEO 問題。
Shopify 問題 #6:缺乏社交證明會引發轉換率問題
社會認同是Dr. Robert Cialdini推廣的一種心理現象,它描述了我們傾向於依賴他人的觀點或行為來傳達自己的觀點或行為。
- 71% 的人更有可能根據社群媒體推薦進行購買。
- 91% 的購物者在購買前至少閱讀一條評論。
- 63% 的消費者表示,他們更有可能從有產品評級和評論的網站購買。
我們選擇以下範例來展示 Shopify 在社群證明上的錯誤:https://********clothing.com/
Shopify 專家偵測到的問題:產品卡有評論,但此數據未顯示在類別中,如Amazon的範例所示。這一點至關重要,因為大多數用戶在探索單一產品卡之前首先會接觸產品類別。
克服網站社交證明相關挑戰的解決方案:
- 1. 配置評論摘要(Review、AggregateRating)結構化數據。
- 2. 類別中的產品卡片必須包含社會證明。
- 3. 顯示其他人如何使用它——一些視頻會非常棒。
- 4. 創建一個單獨的區域,讓用戶可以查看有關產品的常見問題並提出問題。
- 5. 向顧客提供獎勳,鼓勵他們寫評論,並以某些有價值的東西作為交換。
Shopify 問題 #7:反向連結與品牌提及 | SEO 問題的兩大支柱
我們往往在沒有意識到的情況下關注他人的想法和行為。與人類一樣,搜尋引擎根據各種因素評估網路資源的權威性。
- 來自其他網站的連結、網路上的品牌提及以及品牌查詢 - 所有這些因素都會影響您網站的排名(搜尋流量)。此類 Shopify 錯誤會嚴重影響您網站的流量或流量不足。
- 來自其他網站的連結會增加推薦流量。
- 社群網路、社群和其他網站上的內容會增加品牌查詢的頻率。
此類SEO問題的解決方案:
將文章和評論與您網站的連結放在一起,確保您的品牌在各種網路資源中被提及。
- 你的觀眾
- 網站可信度(網域名稱率、權威度、信任度)
- 高流量
解決這類問題的專業提示:逐步進行(逐漸增加),以確保這些行動保持自然的有機性。
Shopify 問題 #8:應用程式設定與更新
安裝和更新 Shopify 應用程式是最常見的請求之一,主要是因為它們管理起來非常複雜。許多應用程式需要充分了解 Shopify 的功能,這對於沒有技術背景的用戶來說可能是一個障礙。雖然大多數應用程式設定一次或兩次並保持穩定狀態,但有些可重複使用的應用程式客戶經常需要協助。這些客戶經常要求演示或指導如何正確使用這些應用程式。
解決方案:
為了應對這些挑戰,我建議 Shopify 應用程式的開發人員為每個應用程式建立詳細的逐步指南和影片教學。這些資源應涵蓋安裝、配置和常見故障排除步驟。此外,在應用程式中實現用戶友好的介面可以顯著縮短學習曲線。
我們的專家開發團隊還可以提供一對一的培訓課程,引導客戶了解應用程式功能,確保他們對使用它們充滿信心。根據用戶回饋和應用程式更新定期更新這些資源將有助於保持其相關性和有效性。
Shopify 問題 #9:設置直營店鋪的困難
對於直營店鋪的自訂化是 Shopify 的另一個問題,客戶經常需要尋求協助。直營涉及一系列獨特的需求,從與各種聚合商的整合到設置溝通渠道,還有制定訂單狀態和退貨規則。尤其是退貨,由於設置高效的反向物流過程的複雜性,成為一個重大挑戰。
解決方案與建議:
為簡化直營設置,我建議使用專為直營設計的自動化工具和應用程式,來簡化許多這些任務。我們的專業開發人員可以通過創建常見配置的模板,並提供個性化諮詢來幫助客戶應對直營的複雜性。我們還可以設置自動化工作流程來管理訂單和處理退貨,從而使整個運營過程更加高效。通過提供針對直營業務獨特需求的持續支持和資源,我們確保客戶能輕鬆自信地管理他們的商店。
Shopify問題#10:複雜且不直觀的設置結構
設置 Shopify 店鋪的結構可能非常繁瑣,有時也不夠清晰,這會導致用戶對不同市場、定制選項和配送設置之間的區別感到困惑。這種複雜性使得用戶難以實現所需的配置,並且經常導致安裝多個具有重疊功能的應用程式。
資深 Shopify 開發人員的解決方案:
我們的專業 Shopify 開發人員可以通過提供量身定制的個性化諮詢,幫助簡化這些設置結構,根據您的具體需求進行調整。我們能夠幫助您識別最有效的配置方式,確保每個設置都經過優化,符合您的業務模式。我們的團隊也能通過直接實施必要的調整和配置來簡化設置過程,為您節省時間並減少潛在錯誤。
此外,我們提供持續的支持來解決任何可能出現的問題,確保您的店鋪保持完全運行並與時俱進。同時,定期更新 Shopify 知識庫,加入最新的資訊和用戶反饋,也可以進一步提升用戶體驗。
關於 Shopify 問題的要點
我們的專家強調,為了提高網上商店的流量、轉換率並最終提高銷售額,掌握 Shopify 平台的複雜性和潛在挑戰至關重要。我們相信,在 Oleg Fediv 和 Webster Webmeridian 的指導下,我們對 Shopify 常見錯誤的調查已經涵蓋了根本原因並提供了可行的解決方案。
從搜尋引擎優化問題到結構性問題,解決這些挑戰的重要性怎麼強調都不為過。透過專注於特定的搜尋查詢並優化您的網站結構,您可以提高搜尋結果中的可見度和相關性,這最終有助於增加流量並促進銷售。此外,優化網站速度的重要性也不容忽視,因為緩慢的載入時間會顯著影響使用者體驗和跳出率。
如果您的團隊缺乏自訂和維護高效能網站的技術知識,請聯絡我們進行網站審核,解決本文中提到的 Shopify 常見問題。


Login and Registration Form