為什麼要將網站更新成響應式網頁設計(Responsive Web Design, RWD)?若您的網站尚未更新成響應式網頁設計,那麼由現在開始就需要好好考慮了。現在就告訴您需要儘快選擇響應式網頁設計的五大理由!
1. Google等各大搜尋引擎的建議
從2012年開始,Google就強烈建議採用響應式網頁設計,因為這是目前最適合智能型手機的解決方案。響應式網頁只有一個網址、也只有一個HTML架構,這樣的架構更適合Google搜尋引擎收錄網站內容。

Google建議您使用響應式網頁設計的原因如下:
- 使用者可以使用單一網址,以更輕鬆的方式分享及連結到您的內容。
- 可協助 Google 的演算法為網頁正確指定索引編列屬性,不需要發送訊息指明既有的相對應電腦版/行動版網頁。
- 無需維護多個內容相同的網頁,減少工程師的處理時間。
- 降低行動版網站發生常見錯誤的機率。
- 使用者無需重新導向即可瀏覽最適合裝置大小的畫面,縮短載入時間。此外,根據使用者代理程式執行重新導向容易出錯,可能導致網站的使用體驗大打折扣)。
- Googlebot 檢索您的網站時可節省資源。對於採用響應式網頁設計的網頁,任何 Googlebot 使用者代理程式只要檢索這些網頁一次 (不需依據不同的使用者代理程式多次反覆檢索),即可擷取所有版本的內容。提高檢索效率可間接協助 Google 為網站中的更多內容建立索引,並確保 擷取的內容是最新版本。
Google是全球使用率最高的搜尋引擎,若想你的搜尋引擎SEO優化能做得更好,想讓你的網站在搜尋結果排名中更靠前,那麼單單這一個理由就足以讓你立即更新成響應式網頁了。
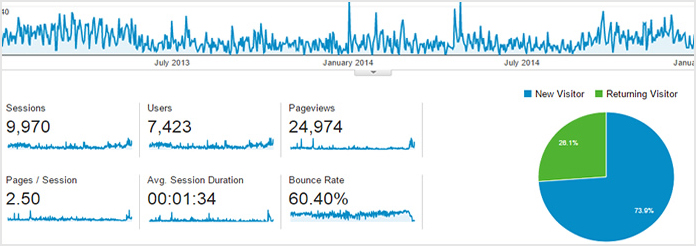
2. 降低網頁跳出率
當使用者進入你的網站,立馬就按上一頁回到Google搜尋頁,Google會自動判定對使用者而言,你的網站並不是他想要的頁面。但有的時候並不是你的網站內容不符合使用者的需求,而是許多使用者經常會碰到網頁不適合行動設備瀏覽而離開,一來可能因為畫面讓人眼花撩亂,二來可以因為畫面等待過久,使用者用得不爽快就立刻跳出,同時也判這個網站死刑…

如果響應式網頁可以確保你的網站在各種尺寸的裝置上,都能順暢瀏覽,並且自動判斷應該下載的檔案大小,就不會讓使用者跳出。
3. SEO及網絡銷售工作只需集中於一個網站
電腦版+手機版似乎可以解決手機瀏覽的問題,但是當你同時擁有電腦版跟手機版網站,也代表你需要管理兩套網站、制定兩個網站的網絡銷售策略。簡單來說,兩個網站就是兩筆支出,但是你的流量與排名卻無法彙整在一起。響應式網站能一次過解決電腦、手機、平板電腦瀏覽的問題,同時也能將網絡銷售的火力集中在一個網站上。
4. 設計更統一,長期維護的工作更簡單
許多企業仍是靠著手機版網站打天下,然而行動版網站將開始有越來越多的維護問題。
當技術進步且急遽變化時,手機版網站需要更加頻繁地更新才能追上科技與視覺效果,而響應式網站不僅維護成本較低,兩大特色:「偵測載具(Media Queries)」與「流動區塊(Fluid Grids)」,也拉長網站的使用壽命。使用者會不斷地更新手機、電腦或平板,但你的網站不太需要跟硬件設備技術更新。
5. 獲取最大的投資回報率
無須額外增加網絡銷售費用與增加網站使用壽命,代表著降低營運成本。以上的理由想必已能得出一個共識,就是響應式網站設計能產生最大的投資回報率。
現今的時代,企業的市場戰場已拓展到網絡世界,若網站無法與競爭對手相匹敵,足以成為商場致命傷。為了拓展業務,響應式網站能確保您的網站在各種裝置上能順暢地瀏覽,代表能夠接觸更多目標客戶,增加客源,並有效降低跳離。


Login and Registration Form