網頁設計趨勢時時刻刻都在改變着,出於各種原因,有的設計趨勢在演進中逐漸消失,有的則在大家的熟練運用下漸入佳境,甚至逐步褪變成為主流。而這幾年因行動裝置盛行,大大改變了整個網頁設計的技術,同時也影響了設計風格。Responsive Web Design響應式網頁設計、全幅背景、一頁式網頁成了主流設計。作為一個專注於網頁設計與網上商店的設計公司,我們對於所有相關的技術和設計趨勢都極度敏感。下面我們將總結出16項於2016年最值得關注的設計趨勢。
實用性設計
2016 年,設計的大方向將繼續趨於用戶體驗,這在整個設計中佔有相當大的權重,而如果你的設計在實用性上尚不足的話,再炫再酷也不會引來更多人的興趣。如果不能專注地做好用戶體驗設計,那麼在 2016 年你是無法持久地吸引用戶的。無論是 GOOGLE 演算法上的變更,還是用戶行為數據上的變遷等,都指向這同一方向:你的網站必須加載得更快,也必須更容易使用。
對於一個網上商店而言,加載速度有著相當大的影響力,因為加載速度每延遲一秒,就意味著有 27 % 的銷量流失。其他的網站也有類似的情形,只不過產生的影響力不盡相同。
響應式網頁設計
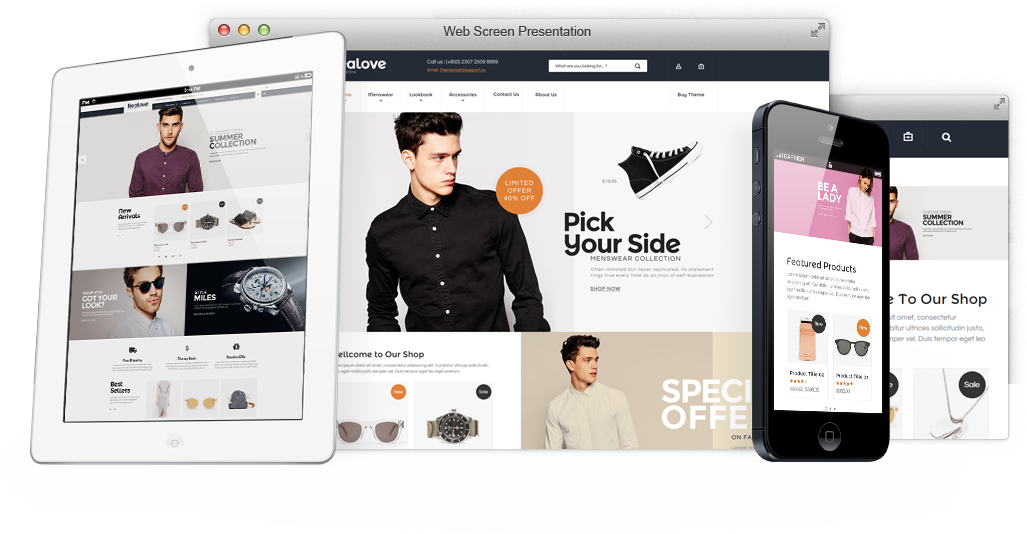
時至今日,響應式網頁設計不再是一可選項,而是個必選項!移動端無疑已經是真正意義上的「第一呈現」。不同類型、尺寸的屏幕使設計師們面臨的是真正意義上「碎片化」的屏幕模式,因此響應不得不為之。若你的設計擁有廣泛應用的潛能,那所有的屏幕便都可正常顯示!值得注意的是那些目前追求一項鐵律的網站們,若此刻手機還無法正常瀏覽的話,通常便意味著勢必需要加以修改和調整了!

在 2016 ,響應式網頁設計是必須品,不存在某個尺寸或格式能夠搞定所有的問題,並且成就響應式網頁設計的將不僅僅是網頁本身,還有 LOGO、Banner 等所有相關元素。最值得學習的案例就是 Netflix,全面響應式的設計,讓你徹底告別拉伸和馬賽克的困擾。
APP 設計入侵網頁設計領域
網頁設計早就應向 APP 設計學習,使其更高效、低干擾,並提供專屬的用戶體驗。隨著網絡的膨脹和網絡空間飽和度的增加,設計和策劃人員也開始在網頁的個性瀏覽上下功夫,添加更多具備「排他性」的特色。同時,更要學會移除非必須的訊息,這將使用戶可以更便利於與你的網頁進行交流。
更智能化的選單設計效果
有些用戶已經開始厭倦漢堡式的選單和導航圖標,但這種情況僅僅只是個開始,因為選單正進化為越來越智能的形式。隱藏式導航的網頁正逐步增多,而這也許也很快的會成為一種常態。此設計出現的理由正是因為這樣的設計可以減少用戶被非關鍵訊息給干擾的機會。但是,即使我們看不到選單的存在,但經驗告訴我們它一定是存在的,因此我們無需為此擔心——因為當我們需要它的時候,它便會在合適的地方出現。
專家還預測,未來的選單可能是多方滾動的,不過就目前而言,這並沒有明確的標準,而未來也將會有各種可能。
區塊和區塊化文本
沒人會喜歡翻看文章的時候,發現導語又臭又長,是吧?那麼在網頁上,最好的呈現方式便是提供一份簡短版本的導語,然後以設計來呈現,進而提供一組區塊化的分佈模式。區塊化設計之下,每個部分都會被劃分成便於操作的獨立區塊。但這一設計並不會顯得單調,相反的,它將更難於預測,可能是內容上更讓人感興趣、適宜於探索的呈現效果等。
就像讀雜誌一樣,用戶可以從一個內容區塊跳轉到另外一個區塊,從一種類型跳轉到另外一種類型。
無限滾動和區塊化網頁設計
這也是網頁設計最近開始流行的一種玩法,區塊化滾動頁面設計。在網頁被劃分成許多個獨立的區塊後,每個區塊內皆是獨立於其他區塊的。聽起來太過複雜?這倒不然,實際上你可能會在某些網站中看過這類似的狀況,側邊欄的滾動速度和頁面正文的滾動速度不同。當然,在區塊化滾動的頁面中,這種狀況將會更加明顯,特性也更顯著。
如兩欄式頁面,兩列內容單獨滾動的案例:

當然,這一切始於無限滾動這一頁面設計技術,最典型的就是 Pinterest、Facebook 和 Twitter。
區塊化無限滾動也是基於一個相同的假設,向下滾動總是更容易的操作,用戶不用停下來點擊翻頁。這也難怪越來越多的用戶沉迷於這種交互模式。
Material Design
實際上 Material Design 的推出可追溯到 2013 年,但它的流行真正開始於 2015 年。如果你仔細觀察各個領域的設計風格變化後,你會發現 Material Design 開始大規模地出現在網頁、APP 甚至藝術作品當中,而我們也可以預見 2016 年 Material Design 的設計風格將展開更為瘋狂的流行。
網頁扁平化設計
嚴格意義上來說,Material Design 算是扁平化設計中的一個分支,它有著典型「紙」的隱喻。廣泛意義上的扁平化設計依然非常流行,甚至可以說是非常受歡迎。
近幾年,在扁平化的風潮下,許多品牌也開始選擇簡約、現代而扁平的風格,視覺設計上大都也秉持著少即是多的信念。扁平化的優勢主要體現在用戶體驗上,它不只讓網頁更流暢,同時也提升了加載的時間。扁平化設計和幽靈按鈕等時下流行的設計元素是很好相互配合的,隨著時間的沉澱,類似 Material Design 的影子也會加入這設計中,而通常我們稱之為扁平化 2.0。
視覺化的故事呈現
一圖勝千言,相較於長篇大論的文字,視覺化的故事呈現方式會更加直覺易懂,也更符合時下用戶閱讀的文化特徵。我想下面的數據會給你更多的信心:
全世界有 1 億人每天至少觀看一個視頻
網站訪客中有 64% 的人會在觀看視頻後選擇購買
80% 的觀眾會在持續觀看一個廣告 30 天後選擇購買
92% 的人有觀看視頻之後分享的行為
人類處理視覺元素的速度比文字快 6 萬倍
資訊圖
資訊圖是近年來每年都在增長的一種設計手法,其以更視覺化的方式呈現出訊息和數據,讓用戶能更容易接受。資訊圖的熱門除了本身的優勢外,造成它流行的的原因很大程度上則源自於社交網絡、SEO 和內容營銷的需求面向等。2016 年,資訊圖肯定也會有進一步的發展,其模板會更加多樣絢麗,也許你會看到更多有趣的扁平風插畫和藝術化的表達,這也許也是資訊圖將和大數據進行更緊密結合的關鍵。
酷炫的字體排版展示效果
不論是帥氣的網站還是令人印象深刻的資訊圖表,酷炫的字體排版似乎也已經成為必備的了。漂亮的字體排版不只是品牌表達的重要手段,更是呈現性格的實用手段。其實字體排版本身就是一門語言,在幾年前,通常只有專業的平面設計師能玩轉它,不過隨著各類字體的廣泛流行,使得當今許多並不精通字體設計的設計師們也可以搞定字體排版。
現代復古風設計
現代復古風絕對夠酷!從20世紀初到9年代之間所流行的各種元素在現在看來是非常復古的,如:像素藝術、巨大的移動電話、Tron 等等,這些時下的現代風結合到一起,便構築出了一種獨特的複古氛圍,不只有底蘊、有層次,還非常 Geek。
豐富色彩
豐富的用色並不是越多越好,這裡說的是接近 80 年代風格的彩虹式用色,多個類似蠟筆的低飽和度色彩協調地搭配在一起,進而營造出一種愉悅而活潑的氛圍,這種配色方式你可以在 2016 年春天的 Pantone 時尚流行色報告中得到印證。
網格和幾何圖形化設計
網格化佈局將會成為 CSS 語言規範中的一部分,它不僅主宰著網頁設計,還影響著平面設計,這種最早源自於瑞士的現代主義運動的設計方式的確有其獨到之處。另外一個值得一提的則是幾何形狀的運用,幾何形狀在網頁設計和平面設計中都是非常有效的裝飾元素,它同時下流行的各種設計元素和設計技巧都可以無縫地搭配在一起,是設計中相當重要的一角。
擺脫圖庫
在網站中引入圖庫其實是一件非常無聊的方式,雖然圖庫網站很多,但你會發現大家挑的圖片總是那幾個。這也是為什麼許多圖庫類的網站都在力圖推薦真正流行、高素質的圖片。而圖庫中雖然有數以百萬計的圖片可供選擇,不過也越來越多的設計師開始選擇自己拍照,甚至親手繪製來取代圖庫的使用。
影片和 GIF 圖
以影片和動態圖作為背景也是目前正流行的趨勢之一,2016 將會有更多的網站選擇這樣的設計。當然,GIF 在社交網站上通常都是以動態表情而存在得,在這內涵十足的內容中,其擁有著強大的傳播力!


Login and Registration Form